Remix vs Next.js - Full Context Comparison
Published on:
1/29/2023
by:

Joe


4500

2000

12250

1850

2250


2700

1800

10850

2250

1800
These 2 charts show the combined total impact of each framework. Accordingly, Remix falls behind Next by ~15.1% in impact value. If all this doesn't make sense, you can find a nice summary of the system under the "READ FIRST" section of the Code To Money Roadmap However we can do better. There's a separation between a framework's own scores and its environment's values. If we narrow down the data to the own points, which exclude the influence of the platform and ecosystem tools available to be used with the frameworks, we will see their innate differences more clearly.


3500

1900

5250

1250

850


1700

1700

3350

1650

300

Photo by Floriane Vita on Unsplash


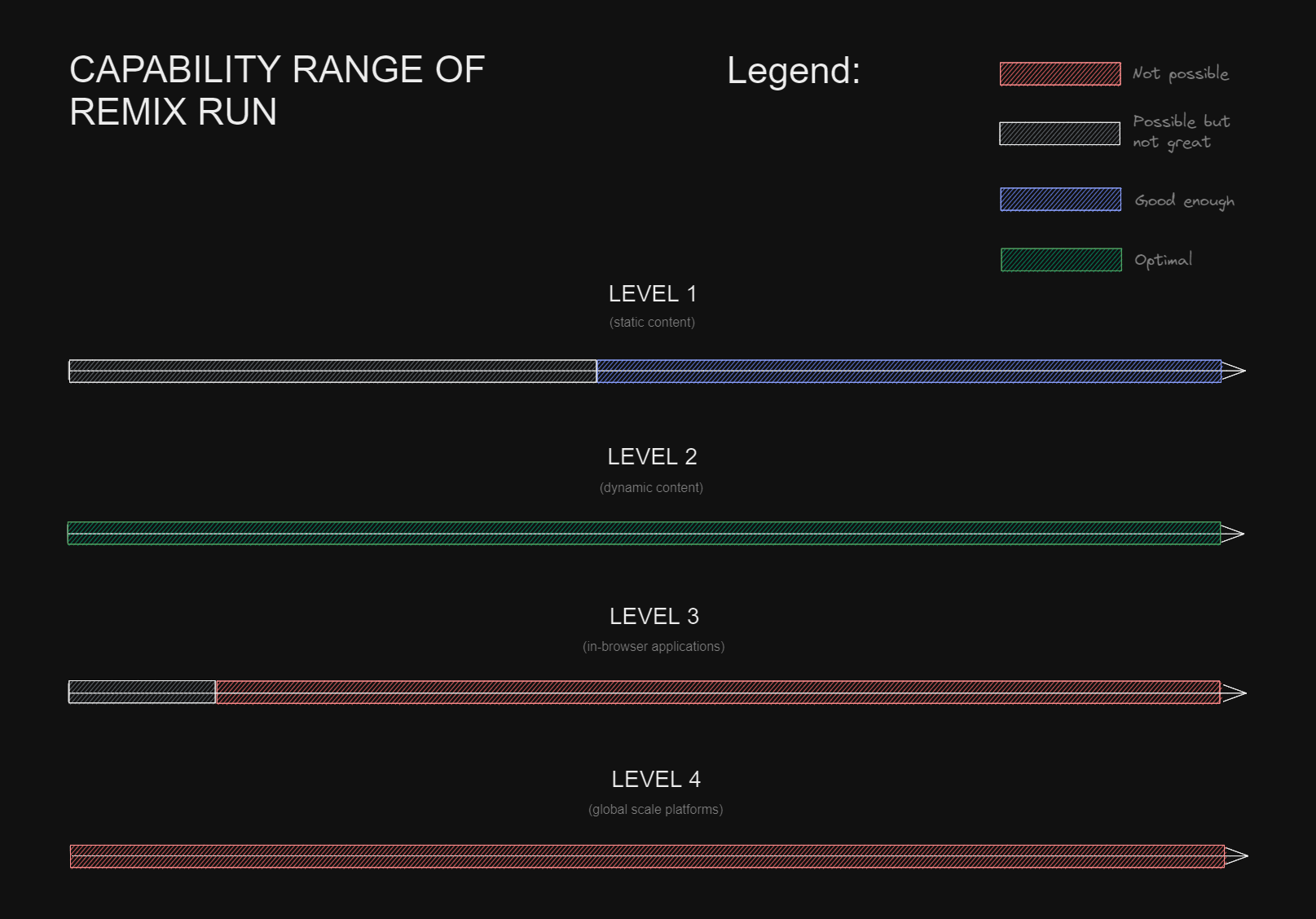
If you check out the web complexity distribution (please scroll down until you see a bell curve) it's clear that there's still plenty of fish in the web-sea for Remix to compete for and if your project is in the upper part of the Level 1 or somewhere in the Level 2 complexity categories then the match is far from over yet.
Relevant only to a much smaller group of projects but Remix's support to work with zero JS can tilt the scale in its favor. Similarly the excellent AMP support of Next can appeal to another set of developers.
 NEXT.JS SCORES
NEXT.JS SCORES

BUSINESS OPPORTUNITY
+
1000
Basic support for any kind of web project
+
300
Good for working with static sites, best for multi-page ones
+
500
Ideal for small to large-scale projects with lots of dynamic parts
+
100
Can be used to deliver even complex SPAs
-
100
Not a tool to be used by the top 0.01% of products
+
100
Super capable of delivering on SEO
+
100
Supports the creation of AMP pages
+
2000
BO - Impact Point
 REMIX SCORES
REMIX SCORES

BUSINESS OPPORTUNITY
+
1000
Basic support for any kind of web project
-
400
Not ideal for static sites or infrequently updated content
+
500
Optimal for working with highly dynamic or frequently updated content
-
500
Does not support delivering real SPAs
-
100
Not a tool to be used by the top 0.01% of products
+
100
Super capable of delivering on SEO
+
100
Specific match for privacy focused sites
+
700
BO - Impact Point

People photo created by tirachardz - www.freepik.com
There are two real differentiators between them. For Remix it's the special focus on network resiliency that makes it a good fit for projects targeting locations with low-quality internet access. This is enabled by its great fit for Edge Hosting and minimized payloads on subsequent navigations. For Next.js it's maturity. Thanks to its age and adoption level it's a much more established tool along with its entire ecosystem. In financially uncertain times like we live through nowadays that makes it a way less risky choice for organizations where that matters.
Both frameworks are aligned with different strategic goals. If you aim to reduce costs then Next.js is your best bet. On the other hand if you want to increase revenue then Remix has a few unique cards up its sleeve. I would say for time-to-market they are located in roughly the same category.
 NEXT.JS SCORES
NEXT.JS SCORES

BUSINESS OPPORTUNITY
+
500
Optimal for Level 1 - local userbase
+
500
Optimal for Level 2 - national userbase
+
500
Optimal for Level 3 - multi-national userbase
+
200
OK for Level 4 - global userbase
+
1700
BO - Impact Point

CUSTOMER EXPERIENCE
+
1000
Can deliver the user experience expected of today's top web-sites and applications.
+
1000
CX - Impact Point

DIRECT COSTS
+
200
The indusrty wide adoption makes it a safe bet for projects looking for long-term cost reductions
+
200
It's relatively easy to hire for
+
400
CO - Impact Point
 REMIX SCORES
REMIX SCORES

BUSINESS OPPORTUNITY
-
100
Can't shine on projects targeting local business
+
400
Quite good for national level projects
+
500
Optimal for large-scale, multi-national projects
+
200
OK for global products
+
100
Optimal for loading speed sensitive products
+
100
Optimal in low connection quality areas
+
1200
BO - Impact Point

CUSTOMER EXPERIENCE
+
200
Big plus for Usability on bad network connections
+
1000
Great UX thanks to fast loading and update speeds
+
1200
CX - Impact Point

DIRECT COSTS
-
200
Early adoption is risky on projects looking for long-term cost reductions
-
200
CO - Impact Point

Infographic vector created by freepik - www.freepik.com
Besides this, the capabilities of the built-in router is what can interfere with your product development. Delivering dynamic, client-side navigation is not possible without trade-offs and hacky solutions. Multi-tenant applications and localized routing also have some serious issues to keep an eye on.
Remix doesn't suffer from these limitations. Allowing you more options in terms of domain setup and localization, while offering a simpler data freshness architecture leading to better maintainability. (I just made up this term to refer to decisions abour rendering strategy, caching and revalidation.)
In terms of roadmap planning, development speeds are comparable. Next currently have an advantage for long term delivery performance thanks to the wider selection of community resources and support, while Remix has an edge at the intial phases of a project thanks to the "Stacks" capability of its CLI. The clonable examples that Next.js provides are useful but inferior to what Remix delivers.
 REMIX SCORES
REMIX SCORES

BUSINESS OPPORTUNITY
-
200
The need to custom build your app can rule out Remix for low-complexity projects where time-to-market is top priority
-
200
BO - Impact Point

PRODUCTIVITY
+
300
Offers efficient built-in tools and conventions to work with primarily backend/DB data that help with time-to-market
+
100
Lots of love and premade stuff from the community (including stacks)
-
100
Troublesome to integrate with complex, client-side only data processing
+
300
PR - Impact Point

DIRECT COSTS
-
50
SSR can become more costly than static content or pure SPAs
-
50
CO - Impact Point
 NEXT.JS SCORES
NEXT.JS SCORES

BUSINESS OPPORTUNITY
-
200
The need to custom build your app can rule out Next for low-complexity projects where time-to-market is top priority
-
200
BO - Impact Point

PRODUCTIVITY
+
100
A number of community packages help with faster development speed
-
50
Impossible to create real, SPA style, dynamic, client-side navigation using only the built-in router
+
50
PR - Impact Point

DIRECT COSTS
-
100
All SSG, ISR and SSR can eat into the budget on large projects if you are not careful
-
100
CO - Impact Point

Photo by Hugo Rocha on Unsplash
There are two main differences affecting the performance of the frameworks at this stage. What puts Remix ahead by a huge margin are the powerful built-in tools it offers to speed up full stack development. Next.js has some nice capabilities in this area as well but Remix clearly innovated beyond that. These translate into improved developer productivity, and the way I see this, as long as your project fits into the categories well supported by Remix, you will ship features (sometimes considerably) faster with it.
On the flip side, Remix didn't really prove itself yet to be scalable at massive organizations like Next.js. As a less mature tool it's no wonder and is likely to change in the future.
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
600
The variety of deployment targets offers an option for most projects that can fit into their processes
+
500
A match made in heaven for efficient fullstack development => improved developer productivity
-
100
If you struggle with process quality, don't adopt a tool that has no battle tested best practices
+
100
A fresh start levels the playing field and opens up opportunities to keep more employees happy
+
1100
PR - Impact Point

UTILIZATION
+
1500
A match made in heaven for efficient fullstack development => high utilization of developers
+
1500
UT - Impact Point
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
500
Thanks to the variety of deployment targets, most projects can find an option that can fit into their processes
+
400
Good support for efficient fullstack development => improved developer productivity
+
500
Many best practices are built-in or enforced leading to great organizational scalability
+
1400
PR - Impact Point

UTILIZATION
+
1000
Good support for efficient fullstack development => high utilization of developers
+
100
Many best practices are built-in or enforced, leading to shorter ramp-up times for newcomers and internal project switching
+
1100
UT - Impact Point

Photo by Theme Photos on Unsplash
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
1000
Pre-made UI resources are available for most common project needs
+
200
Integration options with the dominant design tools
+
200
Dedicated tooling for fast UI design & development
+
100
Framer Handshake & URL Imports
+
1500
PR - Impact Point

UTILIZATION
+
500
With the right skills and processes, some tools can enable your designers to contribute to development
+
50
Framer Handshake & URL Imports are especially good techniques to increase the utilization of designers
+
550
UT - Impact Point

DIRECT COSTS
+
500
pre-made UI resources are very competitive in pricing (many completely free)
+
500
CO - Impact Point
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
800
Pre-made UI resources are available for most common project needs
+
200
Integration options with the dominant design tools
+
200
Dedicated tooling for fast UI design & development
+
50
Remix 💗 Tailwind
+
1250
PR - Impact Point

UTILIZATION
+
500
With the right skills and processes, some tools can enable your designers to contribute to development
+
500
UT - Impact Point

DIRECT COSTS
+
500
pre-made UI resources are very competitive in pricing (many completely free)
+
500
CO - Impact Point

Methodology photo created by rawpixel.com - www.freepik.com
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
500
Next.js has many established best practices and can utilize the maturity of React + (Node / Serverless) to set up scalable and maintainable projects
-
100
The router limitations, however, can bite you in the back in certain setups
-
100
Scaling self-hosted Next apps that use ISR pages can be complicated or even force you to use SSR instead
+
200
Optimizing frontend performance is very well supported by Next and the wider ecosystem
+
200
There's a rendering mode available for every use-case out there
+
500
Gradual migration to the framework is possible through well-documented methods
-
100
But incremental adoption can also create extra complexity
+
1100
PR - Impact Point

CUSTOMER EXPERIENCE
+
100
Persistent shared layouts and link prefetching gives back some of the nice UX enabled by SPA style, true client-side navigation
+
100
Using the right rendering strategy can improve the perceived performance of the sites that in turn stimulates user engagement
+
500
With the automatic paged-based code splitting and all the available manual tools, we can deliver top site performance and UX for our customers
+
700
CX - Impact Point
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
500
Remix can utilize the maturity of React + Serverless to follow scalable and maintainable architectural practices
+
100
The Remix abstractions simplify designing API endpoints and HTTP communication for common use cases
+
400
Gradual migration to the framework is possible to do through the standard methods
-
100
But each migration method has its drawbacks
-
50
Developers need to get used to handle API calls as form submissions with custom form field to encode data
-
50
It's not yet clear how will the Remix route/loader convention scale up with UI complexity and traffic
+
800
PR - Impact Point

DIRECT COSTS
-
50
Interaction heavy apps should think carefully about route/loader composiion to keep operational costs down
-
50
CO - Impact Point

Photo by Israel Andrade on Unsplash
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
1000
Next.js can utilize the full ecosystem of React development and testing tools
+
1000
Choosing the right deployment target can remove a lot of the development work
+
300
Top-quality official docs to learn from and use as the go-to reference
+
100
Plenty of community created, free and paid learning materials to lower the learning-curve
+
400
One of the best online communities out there in the JS world to get help and guidance from
+
400
Tons of built-in features help to speed up regular development tasks (including the preview mode)
+
100
The community built tools for handling concerns like SEO (and more...) help in doing the same, too
+
200
API routes simplify designing API endpoints and speed up delivery
+
100
The new _middleware allows efficient handling of cross-cutting concerns in an integrated way
+
50
Superb zero-config support for all styling approaches and tools
+
50
PostCSS preconfigured and polyfills handled out of the box
+
50
Debug overlay with rich contextual information to speed up handling issues
+
50
Easy exception handling with the documented patterns
+
200
Local development has one of the quickest feedback loops in the JS ecosystem
+
100
There are some useful VSCode plugins to speed up common coding tasks
+
4100
PR - Impact Point

CUSTOMER EXPERIENCE
+
200
The official and community implementation of common web-app functionalities help to lower time to market and incease customer engagement
+
200
CX - Impact Point

UTILIZATION
+
100
Developers will spend less time picking up Next.js and more time shipping with it as it has some of the best training materials
+
100
UT - Impact Point
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
300
The used architecture and conventions greatly reduce the required development effort to deliver performant web applications on typical enterprise projects
+
200
High-quality official docs to learn from
-
50
Missing coverage of some usual but less-central topics
+
200
Developing community around the project to get help and guidance from
+
100
Easy exception handling with the provided error boundary functionality
-
50
The best official way of handling CSS can result in lots of boilerplate code
+
100
Local development has a quick feedback loop in most cases out of the box
-
50
Some tooling requires manual setup: TypeScript, CSS pre/post compilers even server hot-reload in a few cases
+
50
Easier to navigate your codebase thanks to colocation across the client/server boundary
+
100
The "Stacks" functionality of the CLI can automatically set up complex application stacks which removes a lot of initial complexity from projects
+
1000
Using the right deployment targets can remove a lot of the otherwise necessary development work
+
1000
Can utilize the full ecosystem of React development and testing tools
+
2800
PR - Impact Point

CUSTOMER EXPERIENCE
+
200
The built-in implementation of common web-app functionalities help new projects to lower time-to-market
+
200
Similarly the efficient API creation and built-in data handling solution speeds up delivery
+
50
Easy to implement optimistic UI updates improve UX directly and also through better DX
+
50
Gracefully handling errors on the UI leads to a better user experience
+
500
CX - Impact Point

UTILIZATION
+
100
Experienced React developers will spend more time developing and less time learning as Remix is easy to pick up for them
+
50
The focus on web standards makes it an easier switch target for non-js backend developers than most SPA metaframeworks
+
150
UT - Impact Point

Binary System image from pixabay.com
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
500
Existing projects or developers heavily invested in certain cloud providers can most likely integrate Remix into their platform of choice without problems
+
500
New projects can choose from nearly the full range of modern deployment infrastructure to create their most effective setup
+
1000
PR - Impact Point

DIRECT COSTS
+
500
Building and deploying a site or app is usually not free. With Remix, you have many options to find a setup that works for you financially
+
100
You don't have to worry about vendor lock-in and excessivly high costs resulting from it - unless you adopt too many host specific features
+
600
CO - Impact Point
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
300
Existing projects can most likely integrate Next.js into their platform of choice easily, with a few major exceptions
+
300
New projects can choose from a wide range of modern deployment infrastructure to create their most effective setup
+
600
PR - Impact Point

DIRECT COSTS
+
500
Building and deploying a site or app is usually not free. With Next.js, you have many options to find a setup that works for you financially
+
50
You don't have to worry too much about vendor lock-in and excessively high costs resulting from it - if you go with a static export, use Node or AWS
+
550
CO - Impact Point

Internet vector created by macrovector - www.freepik.com
 REMIX SCORES
REMIX SCORES

PRODUCTIVITY
+
2000
You can choose basically any setup or provider to operate and monitor your Remix project. Some can offer tremendous savings on the required dev/ops effort
+
500
Integration of the industry leading customer support services is possible through the standard web tools
+
2500
PR - Impact Point

UTILIZATION
+
100
If you have hardware and infrastructure to use, you can choose a setup that utilizes it
+
100
UT - Impact Point

DIRECT COSTS
+
500
The wide range of supported ops, maintenance and customer support tools and providers enable you to handpick a setup that fits your budget
+
500
CO - Impact Point
 NEXT.JS SCORES
NEXT.JS SCORES

PRODUCTIVITY
+
2000
You can choose basically any setup or provider to operate and monitor your Next.js project. Some can offer tremendous savings on the required dev/ops effort
+
500
Integration of the industry leading customer support services is possible through the standard web tools
+
2500
PR - Impact Point

UTILIZATION
+
100
If you have hardware and infrastructure to use, you can choose a setup that utilizes it
+
100
UT - Impact Point

DIRECT COSTS
+
400
The wide range of supported ops, maintenance and customer support tools and providers enable you to handpick a setup that fits your budget
+
400
CO - Impact Point

Label vector created by freepik - www.freepik.com
 REMIX SCORES
REMIX SCORES

BUSINESS OPPORTUNITY
+
1000
The web platform offers amazing tools for gaining insights into application usage and user needs, that in turn enables a lot of product improvements and new business opportunities.
+
1000
BO - Impact Point

CUSTOMER EXPERIENCE
+
100
When your users *want* to give feedback, you can adopt the necessary tools to let them do it delightfully
+
100
CX - Impact Point

PRODUCTIVITY
+
1000
Ready-made, high-quality solutions for feedback and insight collection takes a lot of effort off the development teams
+
1000
PR - Impact Point

DIRECT COSTS
+
500
The wide range of available solutions (and the possibility to build your own) ensures you can find the tools that fit your budget
+
500
CO - Impact Point
 NEXT.JS SCORES
NEXT.JS SCORES

BUSINESS OPPORTUNITY
+
1000
The web platform offers amazing tools for gaining insights into application usage and user needs, that in turn enables a lot of product improvements and new business opportunities.
+
1000
BO - Impact Point

CUSTOMER EXPERIENCE
+
100
When your users *want* to give feedback, you can adopt the necessary tools to let them do it delightfully
+
100
CX - Impact Point

PRODUCTIVITY
+
1000
Ready-made, high-quality solutions for feedback and insight collection takes a lot of effort off the development teams
+
1000
PR - Impact Point

DIRECT COSTS
+
500
The wide range of available solutions (and the possibility to build your own) ensures you can find the tools that fit your budget
+
500
CO - Impact Point
Get new posts like this straight to your inbox by subscribing to my newsletter
© 2021 - 2023 All Rights Reserved
József Miskolczy














